In one of my projects I wanted to use some React with UI. I was trying ant design before but this time I picked according to google the world's most popular React UI framework:

I took one of the basic examples with Drawer. I started from setup minimal project and just copy paste the first example. Then setup webpack and babel and download over 100MB of dependencies using yarn. Thanks javascript you treat my disk drive well.
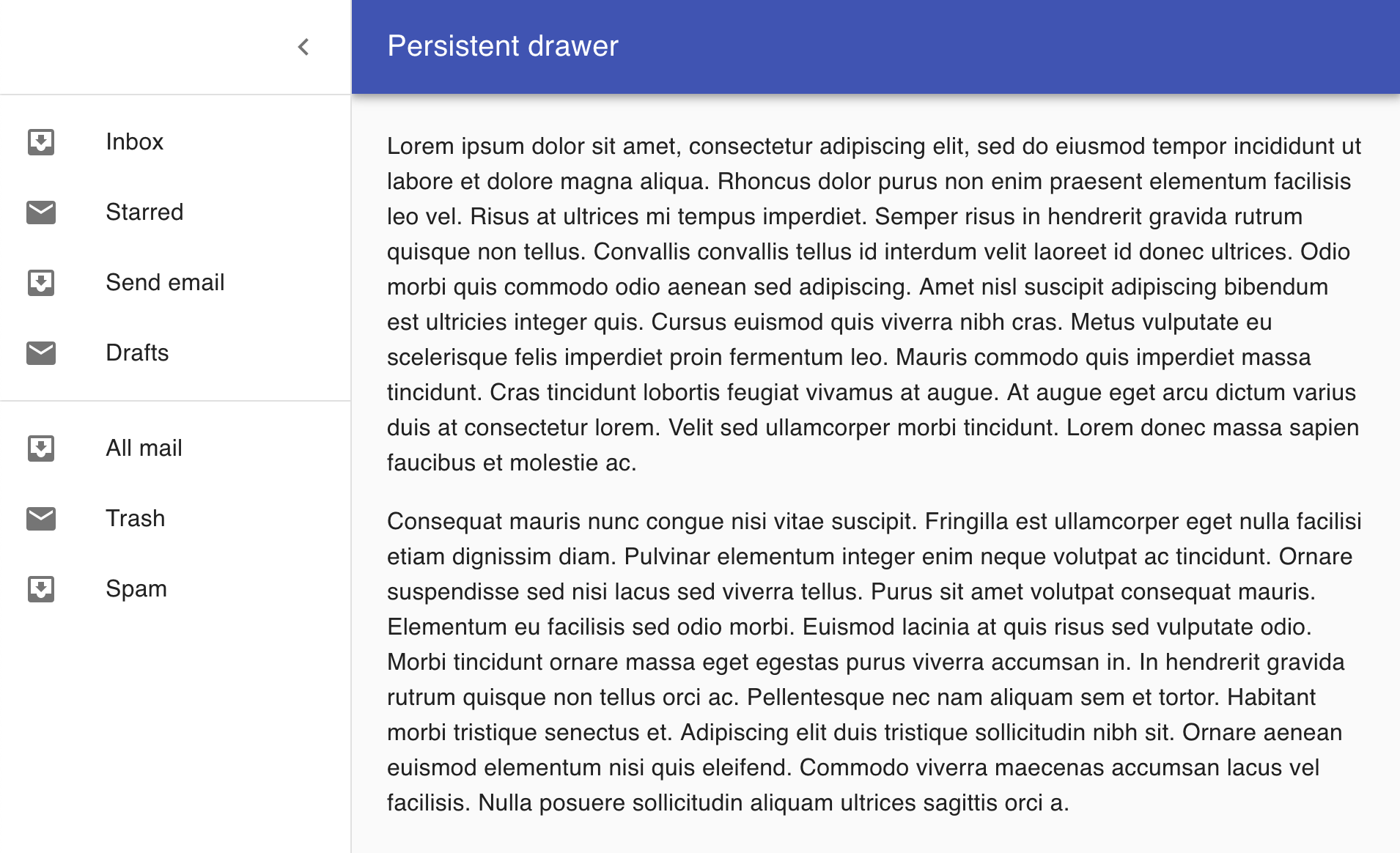
So after I successfully compiled interpreted language cause apparently that's what we do Today I got this screen:

Cool I have something but white / grey / blue is not an option I want it black. I started from documentation about themes and I modified simple example by using
MuiThemeProvider
on top of my layout with
export const customTheme = createMuiTheme({
palette: {
type: 'dark',
},
});
And it was blue / white and grey, well not so dark to me.

So I started reading more documentation about palette and colors and after about 2 hours digging in code and setting all colors to black.
export const customTheme = createMuiTheme({
palette: {
primary: {
light: '#000',
main: '#000',
dark: '#000',
contrastText: '#000'
},
secondary: {
light: '#000',
main: '#000',
dark: '#000',
contrastText: '#000',
},
error: {
main: '#000',
light: '#000',
dark: '#000',
contrastText: '#000',
},
divider: '#000',
action: {
active: '#000',
hover: '#000',
selected: '#000',
disabled: '#000',
disabledBackground: '#000',
},
text: {
primary: '#000',
secondary: '#000',
disabled: '#000',
hint: '#000',
icon: '#000',
},
common: {
black: '#000',
white: '#000',
},
background: {
default: '#000',
paper: '#000',
},
},
});
I got something like that ( yes it's black image ).

Great it worked. But what if I accidentally change the AppBar and take example from Simple appbar instead of using drawer example I just add drawer and there will be
<AppBar
position="fixed"
color="default"
className={clsx(classes.appBar, {
[classes.appBarShift]: open,
})}>;
instead of
<AppBar
position="fixed"
className={clsx(classes.appBar, {
[classes.appBarShift]: open,
})}>;

Not black again and I started reading about components and theme. I couldn't find any simple example on both stack overflow and github repositories that would explain how it happened and how to override those styles.
About hour later after digging in code and looking at example of overriding component styles
const theme = createMuiTheme({
overrides: {
MuiButton: {
root: {
fontSize: '1rem',
},
},
},
});
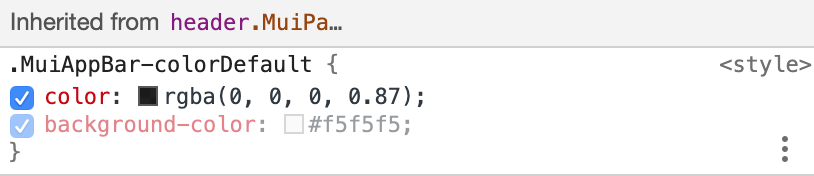
and by looking into chrome debugger and element styles.

I figured it out that override is simple if you just look into styles inside browser developer toolbar and look for component name and style name you want to override
overrides: {
MuiAppBar: {
colorDefault: {
backgroundColor: '#000',
}
}
}
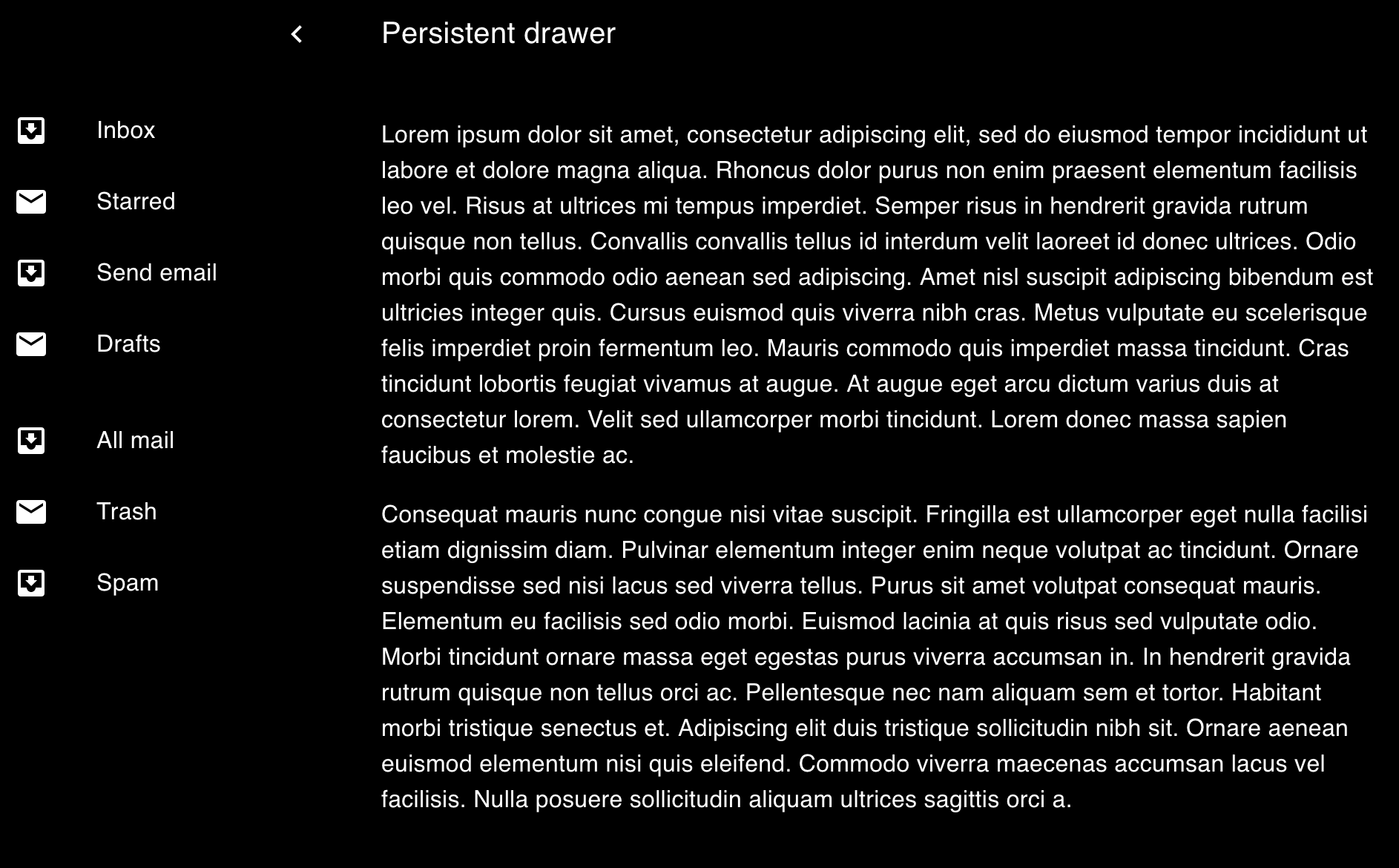
And all is black again. At the end here is simple black and white look:

Code is available on my github repository. You just need to
git clone https://github.com/vane/blog-code
cd material-ui-theme
yarn
then just open
build/index.html
in browser or just look here. Enjoy !